-
Improvement
-
Resolution: Done
-
Low
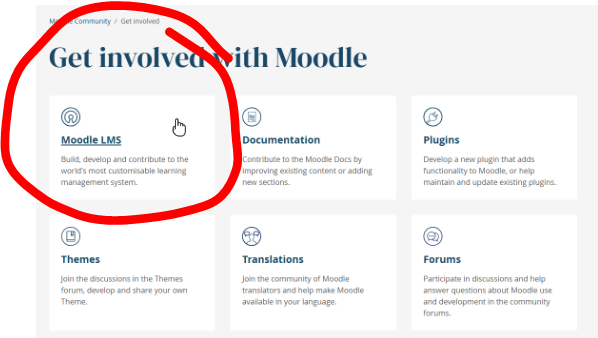
On moodle.org/getinvolved, moodle.org/ux and moodle.org/productvision
you can hover over each box and the link is stretched to include the box it sits within, so that when you hover over any part of the box it becomes clickable. This is much easier than trying to locate the specific link in the text or button within that box.

I propose applying this stretched link to content boxes on our other pages, so they are easier to use. These include:
- moodle.org - featured projects - Content (Fixed in content, at next and production)

- moodle.org - Popular community links - Content and styles in theme.
- Get Involved - Community events - block_events (Fixed at next and production)

- Get Involved - Moodle events - block_community_events (Fixed at next and production)

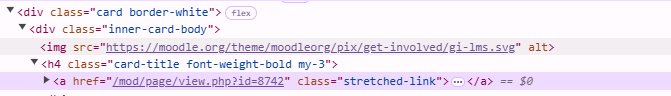
This is the code:

Note: where we use images already, I think these are fine as they are. E.g. Moodle HQ news, because there is a large clickable area.
And also Community announcements are links to forums, where you can click on multiple links - the forum post, or the author. These are ok as they are, because the forum title is large and easy to click on.
- blocks
-
MDLSITE-7901 Heading styles out of order on moodle.org homepage
-
- Resolved
-
- is blocked by
-
MDLSITE-7902 The Moodle.org Get Involved Landing page has headings out of order that need to be fixed
-
- Resolved
-