-
Bug
-
Resolution: Fixed
-
Low
-
Community Sprint 2024-I4.2, Community Sprint 2024-I4.3, Community Sprint 2025 I1 M & P
Page titles are not H1 tags and other h tags are being used out of order - for styling rather than semantic reasons. This is an issue for both sighted and unsighted users who use screen readers and rely on page headings to navigate.
Page titles are also being displayed using smaller font sizes than the page content, which is confusing for those who can see.
Specifically:
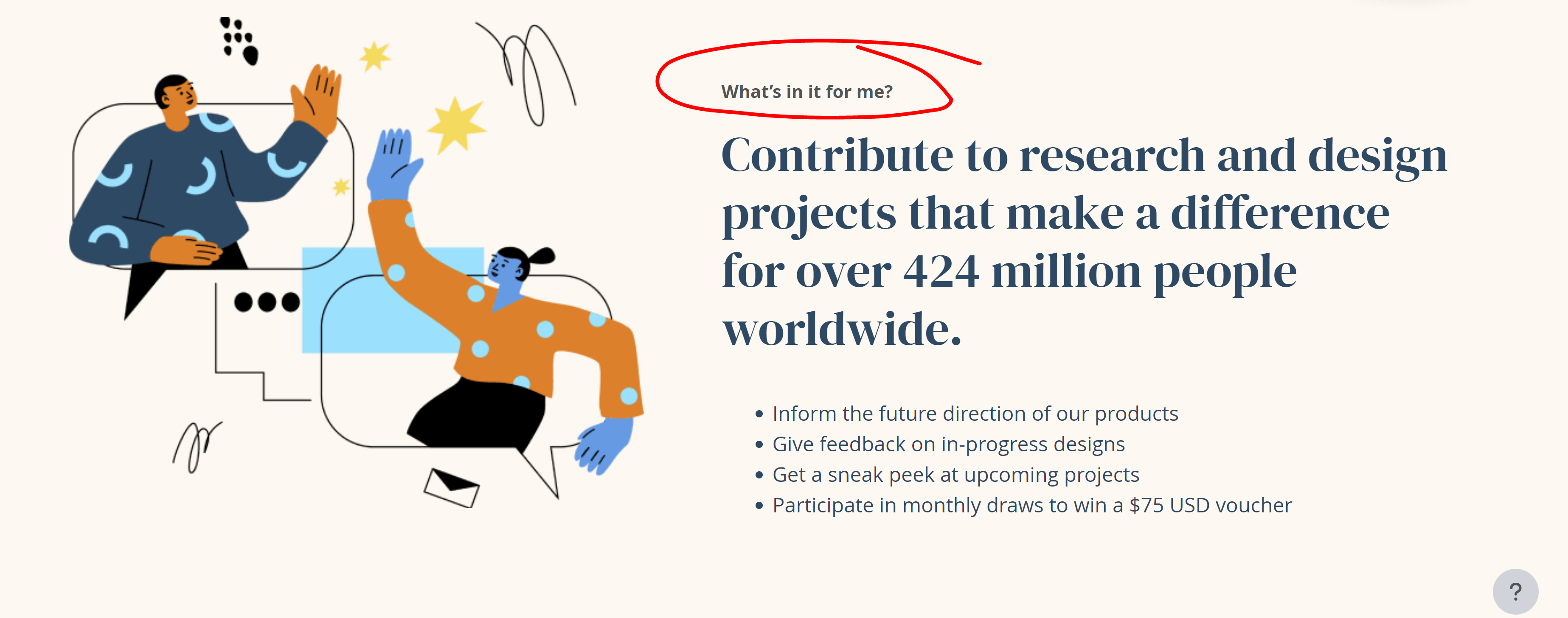
Shouldn't "What's in it for me" be a HTML heading for accessibility reasons?
On https://moodle.org/experiencelab:
To me this text reads like a heading: What's in it for me?
But it's a <p>, rather than a <h2>.
We really shouldn't be placing <p> tags above headings in any content area. Paragraph text belongs below the heading.
federico.astorga@moodle.com - and I have discussed this and he will work with jverdaguer to look at the visual styling issue.
To enable us to move fast on fixing the heading tag issue, we agreed to leave the visual appearance of these headings as a second stage in this resolution process.
Currently we are using HTML structures to style the page, instead of using the content to dictate what tags to use. The tags should be applied to the content structure regardless of the visual appearance and then we add styles on those semantic HTML tags to make things larger or smaller etc.
Otherwise it's going to be very confusing for people who are using a screen reader to understand what this text relates to.
As a <p> tag (and without the advantage of being able to see the layout of the page), it would seem to blind users that it belongs to the Sign up content above, which is incorrect. It's actually a title for the section below and should therefore be a h tag, with the tagline still displayed below it. Ideally the text sizes should indicate they are headings too, so it doesn't confuse users who are trying to identify what the page is about.

- documents
-
IDEA-282 Improve the accessibility of moodle.org landing pages
-
- In development
-
- has been marked as being related by
-
MDLSITE-7804 Recreate Moodle pages using blocks, so they are editable by non-developers
-
- Resolved
-
-
MDLSITE-7894 Review content hierarchy and HTML structure of product pages
-
- Resolved
-
-
MDLSITE-7901 Heading styles out of order on moodle.org homepage
-
- Resolved
-
-
MDLSITE-7902 The Moodle.org Get Involved Landing page has headings out of order that need to be fixed
-
- Resolved
-