-
Bug
-
Resolution: Done
-
Minor
-
None
-
3.11.3
-
None
-
Moderate
-
MOODLE_311_STABLE
In the translation window, sometimes long texts don’t scroll. Farhan’s work around suggestion is to open the window in a new tab. This option works nicely, but it would be better to be able to resize or scroll the window.
The issue
When the text in a page is long, then the translation window may not display the content correctly as shown below.

What we want
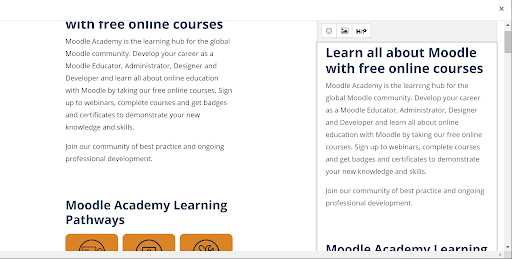
The page should scroll, ideally with the original (untranslated text) to the left, scrolling alongside the translated text on the right.
The modal body needs to have an overflow: scroll applied. Currently it is set to: overflow: hidden.
Instead we want:
.modal-body
{ overflow: scroll; }The nice thing about this approach is that the untranslated content on the left, scrolls with the content on the right.
The issue with this approach is that the text editor buttons stay at the top and you need to scroll back up to access them (see below screenshot). However, we think that is preferable to having to scroll up and down or scroll 2 scroll bars to keep the original and translated content roughly aligned.

- is child of
-
CONTRIB-8699 The content translation plugins need updating to enable easy translation of courses into languages other than English.
-
- Resolved
-