-
Bug
-
Resolution: Duplicate
-
Minor
-
None
-
4.1.10, 4.2.7, 4.3.4, 4.4
-
None
-
MOODLE_401_STABLE, MOODLE_402_STABLE, MOODLE_403_STABLE, MOODLE_404_STABLE
Intro
As discussed with dobedobedoh and quen in the Dev-Chat, certain default style settings (variables, colours, padding, ...) from themes are not taken into consideration when building the editor stylesheet for the Tiny editor.
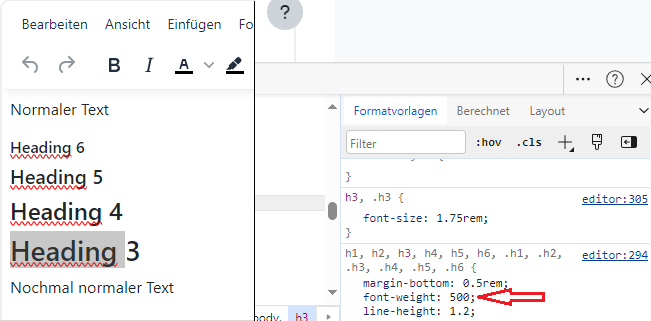
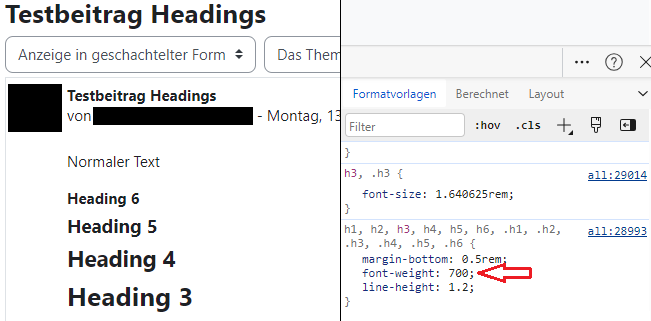
For example, headings are displayed with a different font-weight.
View in the editor:

View outside editor:

Testing instructions
- Ensure that under "Profile" → "Preferences" → "Editor preferences" you have selected "TinyMCE editor" as your text editor.
- As a teacher, open a course.
- Enter edit mode.
- Add a "Text and media area"
- Within the text body of the "Text and media area", enter some text.
- Select the line and format as heading.
- Examine the heading with browser developer tools (usually F12) and note the value for "font-weight".
- Save the changes and return to course.
- Examine the heading within the course context with browser developer tools and note the value for "font-weight".
- Confirm the two values from inside the editor area and the course context are the same.
- duplicates
-
MDL-79120 The color of the element in TinyMCE is different from the one displayed
-
- Open
-