-
Bug
-
Resolution: Fixed
-
Minor
-
4.1.1
-
MOODLE_401_STABLE
-
MOODLE_400_STABLE, MOODLE_401_STABLE
-
76945-bootstrap-dropdowns-401
-
76945-bootstrap-dropdowns-master
-
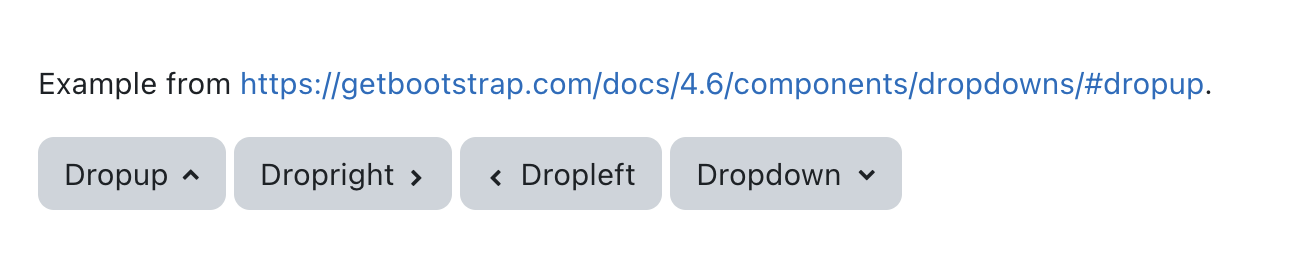
When we use dropup and dropright components, arrows are not rendered correctly.
This issue does not affect dropleft component, but the rendering of arrow is not the same as dropdown component.
Reproduction steps:
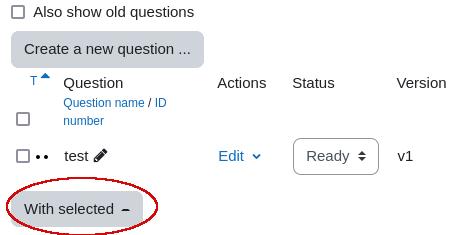
In master, I found only one place where dropup component is used.
- create a course
- go to question bank
- you must create at least one question
- once you have one question, at the bottom of the page, you have a dropup component with the label "with selected". The arrow is currently broken.