-
Improvement
-
Resolution: Fixed
-
Minor
-
2.9.4, 3.0.2, 3.1
-
MOODLE_29_STABLE, MOODLE_30_STABLE, MOODLE_31_STABLE
-
MOODLE_31_STABLE
-
MDL-53049-anchor-offset -
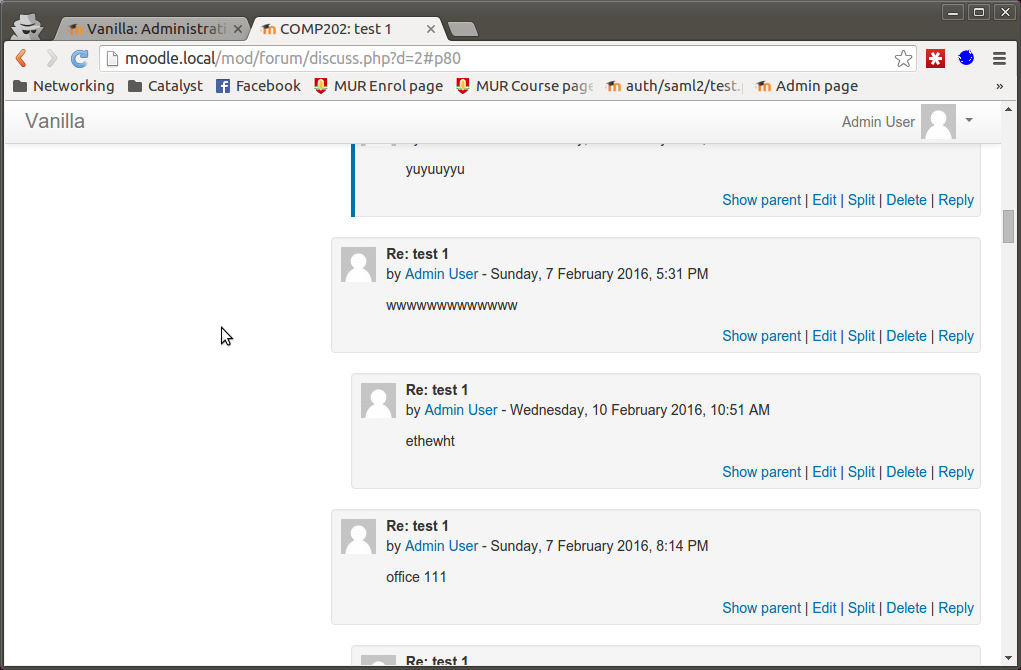
With the default theme, and probably most themes based on it, when you deep link into a forum post with a #anchor link, the anchor aligns perfectly flush with the top of the browser window.
However the bootstrap top bar covers this so the post you are trying to look at is partially obscured.
See the screen shot below (note in that screenshot there is some styling related to this issue which highlights the target post, see also MDL-53050)

- is duplicated by
-
MDL-48422 Anchors are obscured by the fixed position top bar
-
- Closed
-